はじめに
私が務める株式会社キッズスターでは esa.io という情報共有サービスを利用しています。
esa.io は Markdown でドキュメントを書くことができ、組織内での情報共有のしやすさに重点を置いて設計されています。
私も個人的に契約しており、登壇資料の骨子を書いたり、書籍の下書きをしたり、ポエム的なテキストとかを書いたりしています。
で、この esa.io で席次表を作ってみたら、思いのほかヨサソウだったので、その件について綴ります。
Why?
弊社では個人のエンジニアさんやデザイナさんに業務委託という形でお仕事をお願いするコトがそこそこあります。
んで、そんな業務パートナーさんによってはオフィスを作業場にしてもらうことも多いのですが、「プロジェクトで関わっていないと全く接点が無くて、名前は勿論、人となりとかも分からん!」というケースも少なくありません。
なので、関わってもらう際に、チョットでもメンバーに関する情報が多い方が良いかな?と思い立って作ってみました。
How?

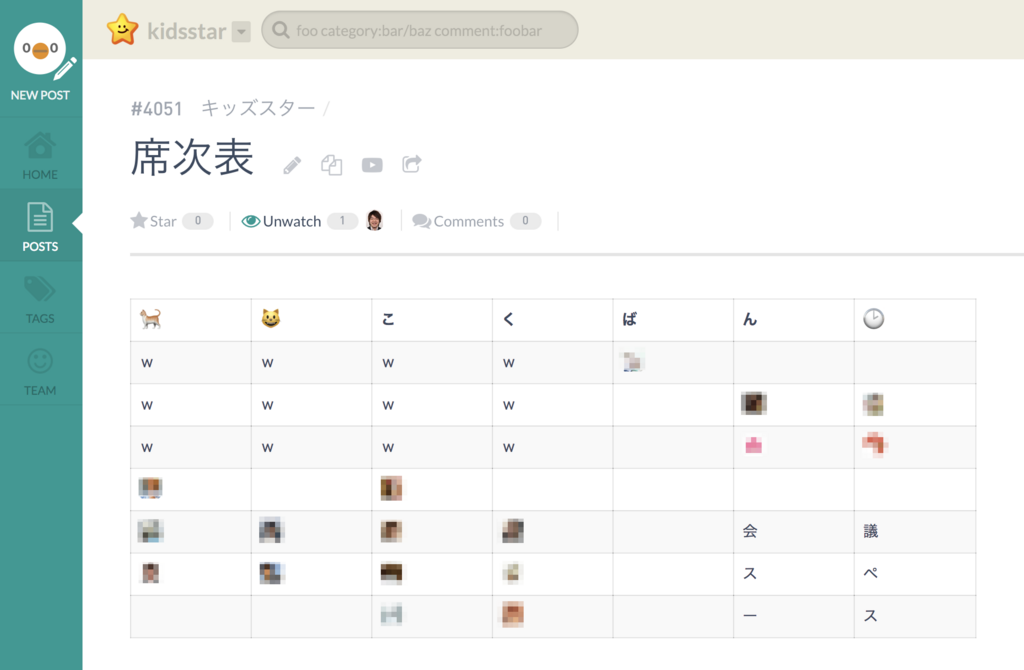
Table 記法のセル内に、メンバー絵文字 という機能を用いたアイコンが並んでいるだけのシンプルな表です。
スクショだと分からないけど、メンバー絵文字自体に自己紹介ページへのリンクを張ってあります。
所感
敢えて情報量は少なくして、「この席の人、どんな人?」って思った時に、各々で書いた自己紹介を見る、という遷移にしているところがちょっとミソかな、と。
まだ全員が自己紹介書いているわけじゃ無いけど、これを期に書いてくれる人が増えたりすると良いなぁとか思ったりします。
esa.io の textarea はちょっとした Markdown エディタ的な機能があり、Table 記法の補助をしてくれたり、List 記法の * とかを自動補完してくれたり、とお節介すぎない便利さが溢れており、個人的には「そうそう、こういうコトなんだよ〜」と感動したりしていますw
また本記事のように、ユーザ側での工夫をできる余地があるのも esa.io の良いところかなぁ?とか思ったりもします。
なんか、esa.io の宣伝記事みたいになっちゃってるのは気の所為ってコトでw
2018/07/18 11:30 追記:
この esa 記事を書いたコトで、みんなが自己紹介を更新するキッカケになったようで、ちょこちょこアップデートが入ってみるっぽい。
自己紹介記事については、また別途書こうかな。